Retour sur la conférence Paris Web : la qualité dans le navigateur
L’une des étapes de réalisation d’un site Internet consiste à découper le contenu et l’interactivité d’une page en éléments intelligibles par le navigateur (le fameux HTML vous savez). Cette étape est cruciale pour la qualité du site. Elle n’est pourtant ni réellement comprise ni pilotée par les entreprises clientes. Découvrons les responsabilités de « ceux qui parlent à l’oreille des navigateurs » à l’occasion de la conférence Paris Web.
 En octobre 2013 se tenait la huitième édition de la conférence Paris Web dont le mot d’ordre est « Webdesign, Qualité et Accessibilité ». Les sujets présentés à cette occasion s’adressent essentiellement à un public de designers et d’intégrateurs HTML. On y croise donc ceux qui font le web avec passion et soucis de la qualité et qui peinent pourtant à être compris et reconnus.
En octobre 2013 se tenait la huitième édition de la conférence Paris Web dont le mot d’ordre est « Webdesign, Qualité et Accessibilité ». Les sujets présentés à cette occasion s’adressent essentiellement à un public de designers et d’intégrateurs HTML. On y croise donc ceux qui font le web avec passion et soucis de la qualité et qui peinent pourtant à être compris et reconnus.
Essayons d’y remédier.
L’intégration, étape obligée de la réalisation Web
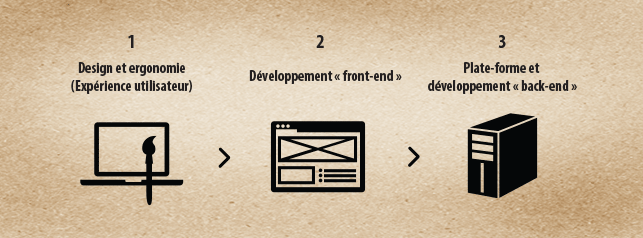
Parmi les intervenants clés de la réalisation d’un site Internet, on imagine facilement :
- Le designer qui conçoit l’aspect visuel et interactif du site, en concertation avec l’ergonomie pour assurer son utilisabilité.
- Le développeur (implicitement « back-end ») qui configure les traitements du site : traitement des formulaires, interrogation de bases de données, appels à des applications tierces, etc.

Entre ces deux couches d’un site Internet se cache un autre maillon, essentiel mais négligé, de la qualité globale d’une expérience Internet : le développement front ou l’intégration. Cette étape consiste à mettre en place les éléments qui seront interprétés par le navigateur Internet. C’est véritablement là que l’on emploie le langage compris par le navigateur. Les technologies utilisées sont (l’historique mais toujours fondamental) HTML, les feuilles de styles CSS et le JavaScript.
Voyons en quoi cette étape est tout aussi importante que les autres et a largement son rôle à jouer dans la qualité globale de l’expérience Internet.
Le HTML, parent pauvre de la qualité Web
Plaçons-nous dans une démarche de réalisation ou d’achat d’un site Web. Pour assurer une qualité du résultat nous allons naturellement nous intéresser :
- À la qualité de l’expérience utilisateur en soignant le contenu, le design et l’ergonomie. Éléments que l’on va pouvoir challenger par le biais d’audit, de tests A/B ou de tests utilisateurs.
- À la fiabilité et à la sécurité de l’architecture technique et des développements lourds dits « back-office » (côté serveur). En faisant appel cette fois à des audits de code, des tests unitaires, une recette fonctionnelle et des tests de performance.
- La phase d’intégration HTML ou de développement front-end restera donc, dans bien des cas, le parent pauvre de la démarche de qualité.

En effet, ce n’est pas facile pour une organisation d’acheter de la qualité Web dans le navigateur :
- Les intervenants (agences ou indépendants) déclarent tous faire de la qualité. Le contraire serait tout de même étonnant.
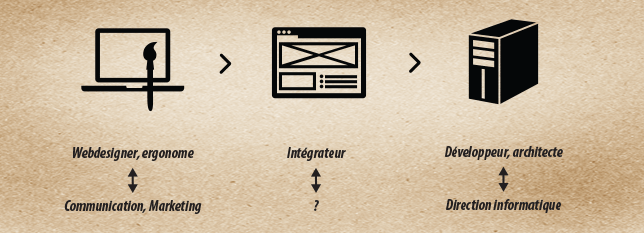
- Les équipes « métier » (communication, marketing) sont sensibilisées à l’expérience utilisateur mais pas à sa mise en œuvre HTML.
- Les directions informatiques s’intéresseront plus volontiers à l’infrastructure et au développement back-office, plus proche de leur cœur de métier.
Les bénéfices d’une intégration de qualité
Un développement front bien réalisé cherchera à optimiser :
1. La compatibilité : un site lisible sur toutes les plateformes
Pour que le site s’affiche et s’active convenablement dans la profusion des navigateurs actuels (notamment avec la multiplication des supports du mobile, de la liseuse ou de la télévision). Mais un code correctement construit doit aussi s’adapter pour les navigateurs plus anciens qui peuvent subsister et anticiper les futurs navigateurs.
2. La performance : un temps de chargement et d’affichage maîtrisés
Pour afficher correctement une page Internet le navigateur doit charger tout un ensemble de fichiers (parfois plusieurs centaines dans les pires cas) : Html, images, feuilles de style, scripts. Le téléchargement et le traitement influent directement sur le temps d’affichage des pages et la vitesse perçue du site Internet. Et par là, sur les coûts d’hébergement.
3. L’accessibilité : un service assuré quelque soient les conditions de consultation
On oublie trop souvent que nos sites Internet ne sont pas consultés uniquement par des super-héros sur des écrans 25 pouces branchés en fibre optique. Le choix et la configuration des éléments diffusés au navigateur vont permettre au site Internet d’être consulté et utilisé dans un maximum de conditions d’utilisation. Par exemple par un lecteur d’écran vocal, sur un navigateur classique mais avec un niveau de zoom élevé, sur un mobile avec une connexion réduite qui ne permet pas de charger tous les éléments, etc.
4. Le référencement naturel : une meilleure présence dans les moteurs de recherche
Parler aux moteurs de recherche va de pair avec l’accessibilité, les robots des moteurs de recherche n’étant finalement qu’un utilisateur en conditions spécifiques. La bonne construction du code, le balisage sémantique sont les optimisations à mettre en œuvre pendant la phase de réalisation du site.
5. L’interactivité : de l’action dans le navigateur
La puissance accrue des navigateurs Internet et des technologies embarquées permet aujourd’hui de proposer de plus en plus de services et d’interactions directement dans le navigateur (sans avoir besoin de recharger une page ou de réinterroger le serveur). C’est également à la charge du développeur front-end de mener à bien et d’optimiser cette étape.
6. La maintenabilité : un code évolutif
Enfin un site Internet vit. On ne peut imaginer dès son lancement les nouveaux formats de contenu ou services qu’on finira par lui ajouter. Là aussi la conception HTML peut faire la différence sur la facilité du code à s’adapter aux nouveautés.
Autant d’éléments qui vont donc avoir un effet direct sur l’efficacité du site et sa rentabilité. Un code impossible à maintenir ou à faire évoluer à chaque évolution des navigateurs demandera des budgets supplémentaires.
Concrètement, comment acheter et vérifier la qualité de l’intégration ?
Même si tout le monde déclare faire de la qualité, quelques signes peuvent vous permettre d’engager les intervenants adaptés :
- l’intervenant propose de lui-même un discours argumenté et pédagogique sur les éléments vus plus haut (compatibilité, maintenabilité, accessibilité…)
- l’intervenant expose sa démarche qualité (normes respectées, référentiels utilisés) . On peut par exemple s’appuyer sur les référentiels d’accessibilité WCAG ou AccessiWeb et le référentiel de bonnes pratiques Opquast.
- l’intervenant expose sa méthode de travail en la matière (framework utilisés, nomenclature de code).
- La qualification de l’intervenant est vérifiée par un label ou une certification (ex : le label Accessiweb pour l’accessibilité).
- L’intervenant se rend chaque année à Paris Web !
En cours de réalisation, vous pouvez également faire intervenir un tiers pour auditer et valider la bonne mise en œuvre.
Les signes qui ne trompent pas
A l’inverse quelques astuces peuvent vous alerter sur les manquements et faire corriger le tir :
- Tester sur des configurations très diverses (et notamment les équipements « pauvres » tels qu’une liseuse ou un vieux modèle de téléphone qui donneront une meilleure idée du comportement profond).
- Vérifier le poids de la page (le nombre d’éléments chargé et le poids total). Le nombre d’éléments ne doit pas excéder quelques dizaines et le poids se conter en quelques centaines de Ko grand maximum. Par exemple à l’aide de WebPageTest.
- Désactiver les feuilles de style et vérifier la hiérarchie des éléments de contenu (la marche à suivre est différente selon les navigateurs)
- Utiliser un outil automatique d’analyse de la page (valideur w3c , valideur Opquast) mais dont les retours doivent alerter sur des manquements éventuels mais ne peuvent pas conforter sans étude humaine plus poussée.
En quelques mots
Désormais, quand vous devrez faire réaliser un site Web, essayez de ne pas oublier les enjeux de cette étape de réalisation et entourez-vous de professionnels compétents et pédagogiques, le meilleur moyen de faire du web qui dure.
Un affichage parfait sur votre dernier iPhone à son lancement ne suffit pas, il est toujours nécessaire de vérifier sous le capot !
À lire aussi
- De l’intégrateur au développeur front-end : un maillon essentiel de la qualité Web par Nicolas Hoffmann sur OpenWeb
- La qualité Web, un tramway nommé désir du même auteur Nicolas Hoffmann mais sur W3Qualité cette fois
- Devenir Responsable Qualité Web par Élie Sloïm sur le blog de Témésis
- La fiche métier de Responsable « qualité web » sur Le Portail des Métiers de l’Internet du Gouvernement français.
Crédits
- The Graphic Design icon is designed by Anna Weiss from The Noun Project
- The Wireframe icon is designed by Missy Kelley from The Noun Project
- The Servers icon is designed by Daniel Campos from The Noun Project
Pas encore de commentaire pour Retour sur la conférence Paris Web : la qualité dans le navigateur : faut s'y mettre !
Étrennez les commentaires