par Thomas Fourdin, le 15 mars 2012
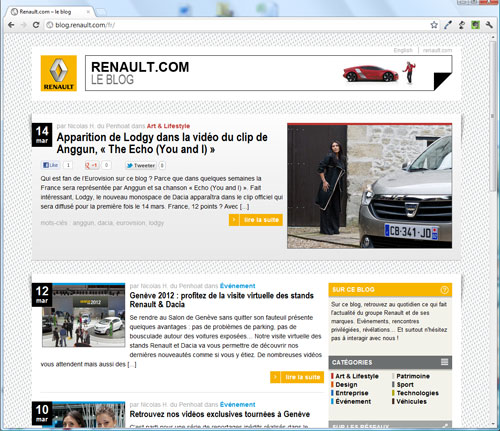
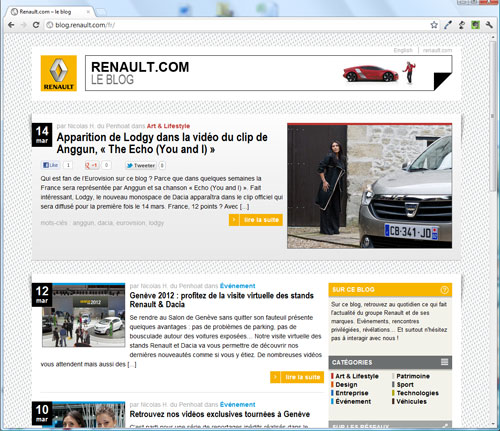
Quand j’étais encore salarié Renault, j’avais eu pour stimulante mission de refondre le site renault.com. L’ambition était de valoriser des contenus variés et séduisants et de tenter quelques approches sociales. Le site seul ne suffit plus aujourd’hui à porter ces deux dimensions qui sont, entre temps, devenues essentielles. L’équipe Renault en charge a donc décidé aujourd’hui d’y associer un blog officiel Renault au ton plus libres et aux contenus plus ouverts. J’ai été mandaté (merci à eux) pour réaliser ce tout nouveau blog : http://blog.renault.com.

Pour Renault, l’envie était donc de proposer un contenu au ton moins officiel que sur le site corporate Renault.com. Une façon d’inviter l’internaute à decouvrir l’envers du décor et à le convier à une conversation plus libre. L’idée était aussi de relayer les grands événements de l’entreprise (le blog à été lancé au moment du salon automobile de Genève) sous forme de journal de bord. Le format « blog » était donc naturellement indiqué.
Propulsé par WordPress
Côté technique, le choix s’est porté très rapidement sur WordPress pour sa simplicité d’utilisation et puisque Renault avait déjà déployé cette solution pour d’autres projets. Un thème dédié multilingue (français, anglais) a été développé pour l’occasion. Parmi ses spécificités :
- un billet en une de page d’accueil mis en valeur graphiquement ;
- une vidéo YouTube embarquée et visible dès le résumé du billet sur la page d’accueil ;
- une palette de couleurs appliquée par catégorie de billets.
La solution WordPress est particulièrement adaptée à ce genre de personnalisation. Son code reste, en effet, simple à manipuler pour déployer des petites fonctionnalités originales sur un socle technique qui a fait ses preuves.
La deuxième force de WordPress est son éventail d’extensions existantes, prêtes à combler (presque) tous les besoins. Ceux-ci ont complété le dispositif :
- SI CAPTCHA Anti-Spam pour contrer le spam ;
- Simple Social Buttons pour le partage sur les réseaux sociaux ;
- Related Thumbnails pour proposer dès billets relatifs< ;
- WP-Polls pour intégrer des sondages dans la colonne laterale.
Une vigilance particulère est tout de même de mise pour ne déployer que des plugins testés et recommandés par la communauté. Il entre aussi dans le cadre de ma prestation de tenir les version de WordPress à jour.
Graphisme et contenus inédits
Graphiquement, le blog s’appuie sur la structure proposée par la charte graphique du groupe Renault. Le webdesign mis en place se ménage aussi quelques écarts dans son application : une manière d’incarner sa liberté de ton. En particulier, une trame grise basée sur le fameux losange de la marque remplace le fond blanc habituel, trop institutionnel pour l’approche choisie ici.
Un effort particulier a été mené pour veiller à la lisibilité des contenus et à une intégration facile et esthétique des médias dans le corps de page (photos, vidéos). Dans cette approche, les choix ont été vers le plus simple en matière de polices, de couleurs et de rendu graphique.
Bien entendu, ce sont les contenus qui font la différence sur une opération de ce type. Je vous invite donc à visiter dès maintenant le blog et apprécier le boulot formidable effectué par les équipes éditoriales de Renault. Vous pouvez par exemple vivre le salon de Genève en direct, découvrir la candidate française à l’Eurovision ou revivre la rencontre avec David Guetta.
par Thomas Fourdin, le 8 septembre 2011
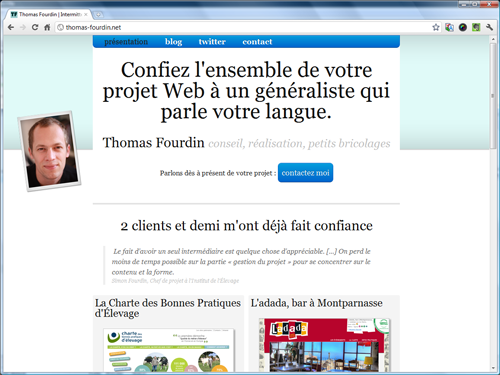
Pour remettre les mains dans le cambouis et faire mentir l’adage des cordonniers mal chaussés, j’ai entamé mes nouvelles activités en refondant mon site vitrine thomas-fourdin.net. Je vais décortiquer un peu ici les enjeux et les choix faits.

Le but de thomas-fourdin.net est de présenter mes activités, de faciliter le contact et de relayer mes contenus et mes actualités. La structure typique d’un blog est donc toute trouvée :
- une page d’accueil statique pour la présentation ;
- une autre page pour les options de contact ;
- les billets pour les nouvelles.
Propulsé par, devinez quoi, WordPress..
Ça tombe bien, les sites de type « blog » sont les plus courants et l’outil tout désigné de gestion de contenus, WordPress, le CMS le plus utilisé au monde. J’ai donc abandonné l’ancien outil qui propulsait ce blog depuis 7 ans (Dotclear), avec les raisons suivantes en tête :
- la communauté DotClear semble être bien moins nombreuse et avancer moins vite que celle de WordPress ;
- avec le nombre d’utilisateurs qu’on lui connait, WordPress est entouré d’une ménagerie d’extensions qui permettent de faire un peu tout (souvent n’importe quoi) et toujours beaucoup plus qu’un simple blog ;
- dans le même temps, la souplesse de l’outil et la possibilité dé bricoler facilement par dessus m’est très sympathique ;
- enfin, et c’est sans doute la principale raison, l’interface de gestion de WordPress a toujours été plébiscitée par mes précédents clients, plus simple et conviviale à leurs yeux. Autant déployer pour soi même les solutions qu’on propose, non ?
Design et structure de page quand on n’est pas webdesigner
Pour le design, j’ai fait le pari de partir de la page blanche. Comme le webdesign n’est pas ma spécialité, j’ai principalement misé sur le contenu et les typographies pour un résultat très sobre (trop diront certains, je les connais) qui me plait bien et qui, d’après moi, me ressemble assez.
Côté structure de page, j’ai choisi un format plutôt étroit (720 pixels de large) pour, encore une fois, centrer la structure sur les contenus. Cette unique colonne centrale permet aussi de libérer de l’espace sur les côtés pour y glisser des informations de second rang. Enfin, ainsi conçue, la structure s’adapte ainsi tout naturellement pour proposer une expérience similaire sur mobile.
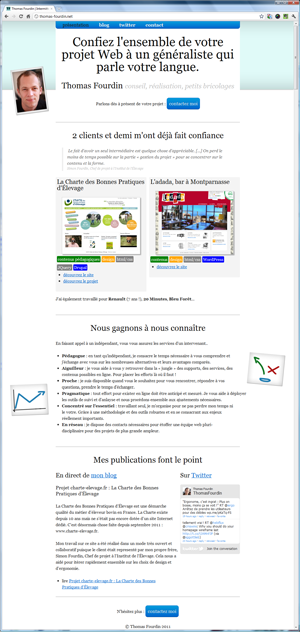
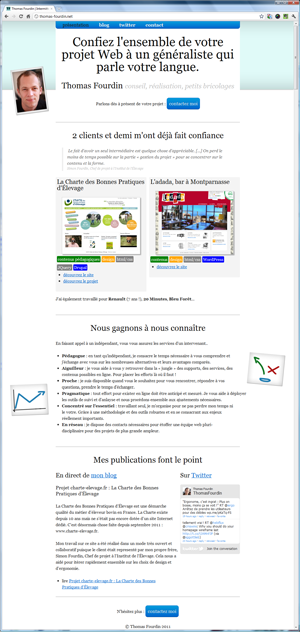
Pour la page d’accueil, je me suis très fortement inspiré de la page de présentation du produit BaseCamp[1] de l’agence 37Signals dont le travail et la philosophie m’attirent beaucoup. On peut même sans-doute parler de plagiat, je le reconnais bien volontiers et j’espère qu’ils ne m’en tiendront pas rigueur. Cette mise en page très longue qui présente les différentes promesses et les témoignages, appellée « long sale letter » leur avait elle-même été inspirée par un billet du site visualwebsiteoptimizer.com[2].

Ma page de présentation au format long sale letter
Pour la police, j’ai utilisé uniquement Georgia, parce que je la trouve esthétique et lisible à la fois en titre et en corps de texte. Je m’en lasserai peut-être bientôt et ce sera alors l’occasion de tester les nouvelles possibilités @font-face en matière de police de caractères.
La découpe (HTML5 / CSS3)
Côté intégration HTML / CSS, le site est développé en HTML5 même si cela se limite ici aux nouvelles balises sémantiques de structure.
Pour les CSS, je suis parti du framework CSS blueprint[3] pour ses fonctions de reset et de typographie. Cela permet en effet d’instaurer très facilement un rythme vertical agréable à l’œil. Pas de grille, en revanche, sur ce site puisque toujours une seule colonne. Pour le style des différents élements HTML et notamment pour certains éléments récurents comme les blocs d’infos, les citations, les messagesd’avertissements, les formulaires , j’ai beaucoup puisé sur le BootStrap[4] fourni par l’équipe Twitter.
Lancement (sans fanfare)
Pour la mise en ligne, j’ai du procéder à la migration des anciens contenus DotClear (100 billets). Pour cela, j’ai passé le flux RSS sous dotclear à 100 éléments et utilisé l’option d’import depuis un RSS dans WordPress (barbare mais efficace en l’absence de solution éprouvée pour une telle migration). J’ai aussi transféré tout le jeu d’images de contenus dans un dossier dédié WordPress puis remplacer les urls absolues des images directement dans la base de données avec une requête MySQL adaptée. Seul regret : les quelques commentaires esseulés sur l’ancien blog ont été malheureusement perdus dans la bataille.
La structure de permaliens étant différente entre l’ancienne version et la nouvelle, j’ai rapidement bricolé de faux templates pour récupérer la liste des urls des 100 billets originaux sous DotClear et celles des billets migrés sous WordPress. J’ai ensuite intégré l’ensemble des redirections, billet à billet, dans le .htaccess et ajouté les redirections nécessaires pour les flux RSS et les catégories principales.
C’est pas fini !
Me reste encore quelques manquements à corriger :
- Pour coller à ma mise en page avancée des billets (et notamment les encarts débordants à droite), je suis toujours obligé d’éditer mes billets en HTML. Il faut que je creuse sur les options des éditeurs WYSIWYG disponibles dans WordPress ;
- De la même manière, je fais toujours actuellement les « gestes typographiques qui sauvent » (espace insécable devant la ponctuation essentiellement) manuellement en HTML. Là aussi, il faut que je cherche une extension efficace pour cela ;
- Pas encore intégré le moteur de recherche natif de WordPres ;
Allez, je m’y remets..



Un commentaire pour Projet : un blog tout neuf pour le renault.com
Lire les commentaires Ajouter votre commentaire