Projet pour Renault, une page simple pour la vente aux entreprises ou la force d'un framework CSS personnalisé
Renault Entreprises est la division du constructeur automobile Renault spécialisée dans la vente de véhicules à destination professionnelle. Sa présence en ligne était jusqu’à peu appuyée par des contenus dédiés en marge des sites pays grand public. Renault a aujourd’hui souhaité mettre en ligne un accès plus global à cette activité sans développer pour autant un site complexe.
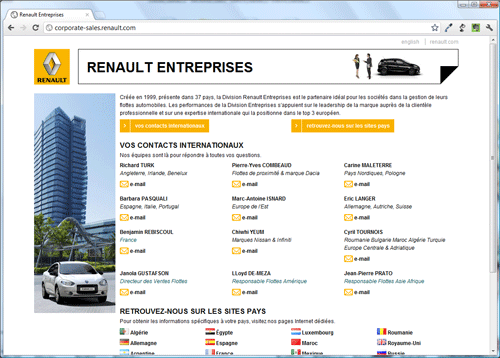
Résultat : Une simple page, sobre et efficace, en français et en anglais et disposant d’une adresse dédiée : http://www.corporate-sales.renault.com.
Enjeux du projet
- délais courts (page réalisée en 2 semaines) ;
- visibilité maximale donnée aux contacts ;
- facilité de maintenance du fond et de la forme pour Renault en proposant un modèle HTML et CSS modulable et personnalisé (voir ci-dessous).
Périmètre de mon intervention
- proposition graphique à partir des modèles donnés par la charte graphique Renault ;
- découpage HTML / CSS ;
- rédaction de la documentation d’accompagnement pour la mise à jour du HTML.
Solution adoptée : un framework CSS personnalisé
Les framework CSS sont constitués d’un ensemble de règles de styles déjà paramétrés. Ils permettent de construire une grille modulable et esthétiquement rythmée. Même si décriés par les puristes car mélangeant parfois fond et forme, ils facilitent énormément le travail de démarrage sur un projet de découpage HTML/CSS. Ici, une fois de plus, j’ai opté pour le framework BluePrint CSS mais d’autres existent.
Le framework CSS instaure une structure et une nomenclature formalisée des feuilles de styles et facilite d’autant la collaboration entre les différents intervenants. En particulier ici, le framework déployé permet aux équipes Renault Entreprise de s’appuyer sur un ensemble de règles CSS déjà établies pour organiser la forme et le fond à leur convenance dans le respect des règles de la charte graphique Renault.
Mon travail a donc consisté à faire se rejoindre la philosophie du framework CSS BluePrint (gestion des colonnes et gouttières, choix typographiques, éléments de navigation) avec la charte commune à l’ensemble des sites Internet Renault.
A l’arrivée, Renault dispose donc maintenant d’un kit de découpage contenant un fichier de base HTML (bandeau et pied de page prévus par la charte) et d’un jeu de fichiers CSS à appeler pour construire une grille modulaire et y intégrer des éléments déjà « habillés » (titres, liens à chevrons, boutons, etc.).
Un design « dans le navigateur »
L’utilisation d’un framework CSS peut, dans certains cas, brider la créativité de l’infographiste en le maintenant dans une structure trop précise. Mais dans le cas de Renault, la charte graphique est déjà très précise sur la structure de la page et la mise en forme des éléments. L’usage d’un kit de découpage dédié est donc naturellement adapté.
Ici, le travail a permis dans un premier temps de définir les éléments génériques des pages web Renault puis, à l’aide de ce template générique, de proposer des mises en œuvres abouties du contenu Renault Entreprises. Les échanges avec les équipes Renault ont donc été facilités par une vision partagée du résultat des différentes pistes graphiques directement dans le navigateur.
A retenir
- Les enjeux de communication en ligne des entreprises militent pour la mise en œuvre d’un kit de découpage HTML / CSS modulaire et cohérent avec la charte web. Cela revient à déployer un framework CSS personnalisé.
- Pour des sites ou pages Internet de taille réduite, une mise en application des différentes options graphique directement dans le navigateur facilite les échanges.

Pas encore de commentaire pour Projet pour Renault, une page simple pour la vente aux entreprises : faut s'y mettre !
Étrennez les commentaires